Technology
Children have big dreams; Too big to be contained. Where in the past they only had art supplies like crayons and colorful markers to bring those ideas out, they now have computers, tablets, and more to turn such ideas into reality.
Sure, they still have pen and paper, but now, instead of or in addition, they can now draw a 3D animation by drawing a picture, and then send that animation to a 3D printer so that it can be physically. Who knows, their creation could be the prototype of a multi-million-dollar business.
Learning how to learn at a young age can truly set up your child for a lifetime of success. Even if they don’t go into a specifically computer science related field, it gives them an edge in virtually every modern industry. There is always an attached creative form of expression to the skills learned from interacting with technology.


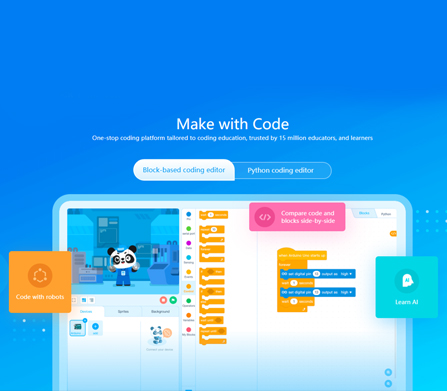
CODING
Age Group 10-16

Gaming & Animation
Age Group 10-16

Web Design
Age Group 9-16