After school Enrichment Gaming & Animation Club
Let’s Build Bright Futures Together!
Game Design L1 – using python
This course is designed to help kids and programming enthusiasts who are just beginning to learn the program. A little fun with a better understanding of programming concepts to help target learning. This course will provide a fun way for kids to learn coding skills. The concepts are explained in such a simple way, that even kids can easily learn to code.
| Age Group: | 10 – 16 |
| Duration | 8 Hour |
| Skill Level | Beginner |
Game Design L2 – using python
This course is designed to help kids demonstrate the core concepts that are important to them so that they can program in Python. Using the Pygame library, we will put your kids into the first Python game, through which they will learn the fundamentals of development in Pyon. This course aims to connect and run with Python, which is engaging and fun.
| Age Group: | 10– 16 |
| Duration | 8 Hour |
| Skill Level | Intermediate |


Animation using photoshop and After Effects
This course teaches basic animation concepts within Photoshop. Kids can animate the position and opacity of each layer as well as 3D objects. (Try using drawing created in text, pictures, video clips) Although there is a much less sophisticated system of animations, this is a great way to get started with animation before attempting Flash, After Effects, etc. , It’s fun and animation is easy.
| Age Group: | 7 – 12 |
| Duration | 8 Hour |
| Skill Level | Advance |
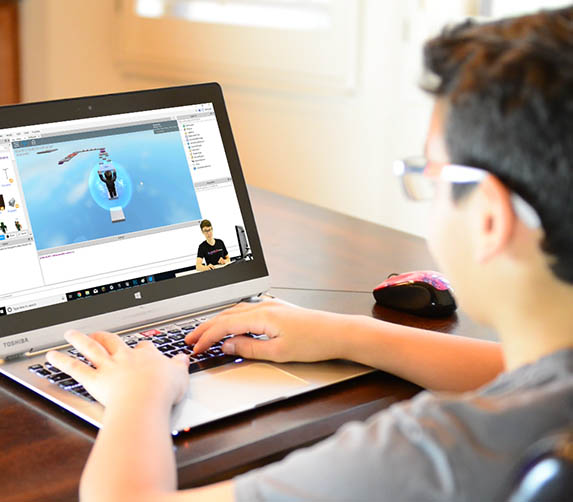
Game Development L1 – using Javascript
Teaching JavaScript to your kids in a fun, colorful app and game, a powerful programming language included in every web browser and mobile device. In this curriculum, kids are introduced to text-based coding as they complete engaging lessons, solve challenging puzzles, and build their games. This course is ideal for kids who are comfortable with the basics of programming logic and computational thinking.
| Age Group: | 10– 16 |
| Duration | 8 Hour |
| Skill Level | Development |


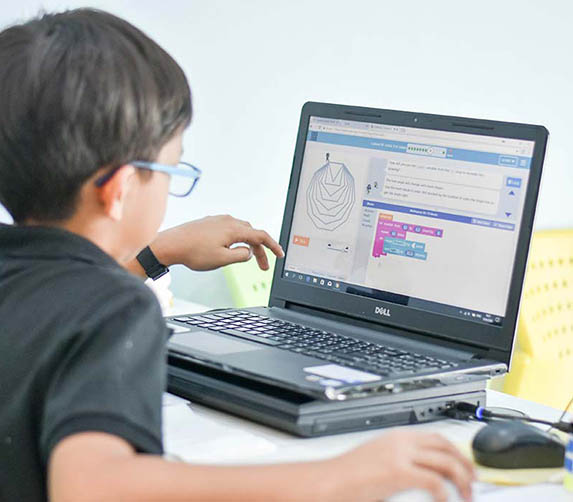
Scratch Game Design
Scratch is a great way for kids to learn basic programming concepts such as variables, Boolean logic, loops, and more. In scratch game design, kids learn the basic principles of computer programming by creating new games using scratch. Kids learn about video game design patterns and use their knowledge to create action games, role-playing games, and other exciting projects.
| Age Group: | 10 – 12 |
| Duration | 8 Hour |
| Skill Level | Scratch Game |